
Als Bewohner eines offiziell viersprachigen Landes habe ich fast ausschliesslich mit mehrsprachigen Websites zu tun. Dieser Artikel bietet einen Überblick über die Mechanismen des CMS TYPOlight im Hinblick auf die Mehrsprachigkeit.
Backend

Wenn es um Mehrsprachigkeit geht, dann muss man immer unterscheiden, ob man vom Frontend oder vom Backend spricht. In der Regel denkt man nämlich nur ans Frontend (d.h. die Website, wie sie der Besucher sieht); für einen Content Manager ist jedoch die Frage, um er mit einem Backend in seiner Muttersprache arbeiten kann, oft genau so wichtig.
Das Backend von TYPOlight ist derzeit in gut 30 Sprachen übersetzt. Deutsch und Englisch werden standardmässig installiert, weitere Sprachpakete kann man einzeln herunterladen und per FTP installieren. Der einzelne Backend User kann seine bevorzugte Sprache entweder beim Login oder aber als Teil seiner Benutzereinstellungen individuell festlegen (unter “Benutzerfunktionen: Persönliche Daten”).
Da die Übersetzungen durch die Community erstellt werden, sind nicht alle Sprachpakete gleich aktuell. Auch werden Extensions unterschiedlich gut abgedeckt. TYPOlight bietet im Backend unter “System” die Funktion “Fehlende Labels” – dort sieht man auf einen Blick, wie vollständig ein Sprachpaket ist. Fehlende Übersetzungen kann man dort allerdings nicht ergänzen – dies geschieht zentral über ein Online-Tool, für das man sich separat registrieren muss. Das ist etwas umständlich, stellt aber sicher, dass Übersetzungen sämtlichen TYPOlight-Benutzern zu gute kommen.
Frontend
Auch im Frontend unterstützt TYPOlight Mehrsprachigkeit. Diesen Anspruch erheben allerdings fast alle CMS, und man muss deshalb genauer hinschauen und sich fragen, wie diese Mehrsprachigkeit im Detail umgesetzt ist. TYPOlight benutzt einen leicht verständlichen Ansatz, mit dem man aber auch an Grenzen stossen kann. Zudem sind gewisse Funktionen nur in Form von Extensions vorhanden.
Es gibt grundsätzlich zwei Prinzipien, wie man mit einem CMS mehrsprachige Websites aufbauen kann: Entweder basieren alle Sprachversionen auf der gleichen Website-Struktur, die Übersetzungen einer Seite sind dann direkt in der Originalseite hinterlegt und werden je nach Benutzersprache ein- oder ausgeblendet. Dieser Ansatz erlaubt den direkten Wechsel zwischen den Sprachversionen derselben Seite und ist oft die bessere Lösung, wenn man den Überblick behalten muss, welche Seiten schon übersetzt sind und welche nicht. Bei TYPO3 beispielsweise ist dieses Prinzip sehr schön realisiert.

Das zweite Prinzip arbeitet mit einer separaten Website-Struktur pro Sprache, d.h. der Seitenbaum wird für jede Frontend-Sprache individuell erstellt und gepflegt. Dadurch sind die Sprachversionen nicht miteinander verknüpft, was Vorteil wie Nachteil sein kann: Die Erfahrung zeigt, dass viele Websites ihren Anspruch, alle Inhalte zu übersetzen, in der Praxis doch nicht einlösen können – dann ist es einfacher, wenn die Sprachversionen wie individuelle Websites gehandhabt werden können. Auch im Hinblick auf suchmaschinenfreundliche URLs sind separate Seitenbäume sinnvoll, weil dann URL und Seiteninhalt immer in derselben Sprache verfasst sind. TYPOlight benutzt ausschliesslich diesen zweiten Ansatz.
Spracheinstellungen
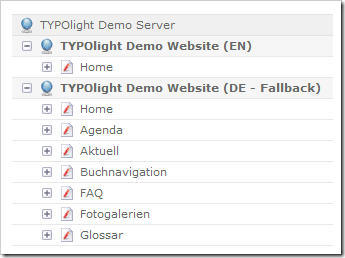
Um mehrere Sprachversionen zu erstellen legt man in TYPOlight pro Sprache eine Seite vom Typ “Startpunkt einer neuen Website an”. In den Seiteneigenschaften wird dann die jeweilige Sprache eingetragen. Eine der Sprachversionen kann zudem als Fallback-Sprache definiert werden. Welche Sprachversion ein Website-Besucher zu sehen bekommt hängt von seinen Browser-Einstellungen ab. Existiert die bevorzugte Sprache nicht, dann wird die Fallback-Sprache angezeigt (oder, falls keine solche definiert wurde, die Fehlermeldung “Page not found” ausgegeben).
Sprachwahl
Dass TYPOlight aufgrund der Browser-Einstellung automatisch eine geeignete Sprachversion anzeigt, ist sehr angenehm. Trotzdem sollte man sich nicht ausschliesslich darauf verlassen, denn vielleicht sind die Browser-Einstellungen ja falsch, oder der Benutzer bevorzugt aus anderen Gründen eine andere Sprachversion als die von TYPOlight vorgeschlagene. Ein Sprachwechsler gehört deshalb zwingend zu einer mehrsprachigen Website.
Die einfache Variante besteht darin, dass man den Sprachwechsler hart codiert. Hierzu legt man ein Modul vom Typ “Eigener HTML-Code” an und fügt ein Code-Snippet der folgenden Art ein:
<a href=”{{env::path}}index.php/home.html” title=”Zur deutschen Startseite”>Deutsch</a> | <a href=”{{env::path}}index.php/home-en.html” title=”Go to English homepage”>English</a>
Anschliessend wird dieses Modul in allen Seitenlayouts an geeigneter Stelle integriert, und schon hat man einen Sprachwähler auf allen Seiten, der den Sprung auf die Homepages aller Sprachversionen erlaubt.

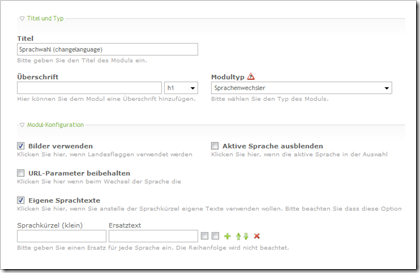
Komfortabler und flexibler ist der Einsatz der Extension changelanguage: Diese erstellt den Sprachwähler automatisch aufgrund aller existierenden Sprachversionen und bietet dabei einige Gestaltungsoptionen. Der Hauptvorteil der Extension liegt allerdings darin, dass man jeder Seite einer Zusatzsprache die entsprechende Seite in der Fallback-Sprache zuordnen kann. Dadurch kann man direkt zwischen den korrespondierenden Seiten der verschiedenen Sprachversionen wechseln – sofern sich der Content Manager die Mühe gemacht hat, jeder Seite die entsprechende Seite der Fallbacksprache manuell zuzuweisen. Die Extension changelanguage kompensiert also den wichtigsten Nachteil der getrennten Seitenbäume.
Obiges Prinzip funktioniert mit normalen Seiten, nicht aber für Nachrichten (News). Wenn man auch hier den Wechsel zwischen den verschiedenen Sprachversionen einer Newsmeldung ermöglichen will, muss man zusätzlich die Extension newslanguage installieren, welche auf changelanguage aufbaut.
Übersetzungsprozess
Eine mehrsprachige Website technisch zu implementieren ist eine Sache – den Übersetzungsprozess der Inhalte zu managen eine ganz andere. Von Haus aus bietet TYPOlight hier keine Unterstützung, weil es eben die Sprachversionen als separate Websites versteht. Hier empfiehlt sich die Extension translations, dank der man auf Ebene von Seiten, Artikeln und Inhaltselementen rasch zwischen den einzelnen Sprachversionen hin- und herwechseln kann. Diese Extension funktioniert nur, wenn man identisch strukturierte Sprachversionen hat – dann aber ist sie eine grosse Hilfe.

Übersetzung von Modulen
Beim Thema Mehrsprachigkeit darf man auch nicht vergessen, dass nicht ganz alle Texte, die im Frontend sichtbar sind, durch den Content Manager bearbeitet werden können. Nehmen wir als Beispiel das Suchformular: Die Beschriftung des Buttons “Suchen” kann man im Backend nicht ändern – diese ist im Quellcode als Variable $GLOBALS[‘TL_LANG’][‘MSC’][‘searchLabel’] hinterlegt und wird in der Datei /system/modules/frontend/languages/de/default.php ins Deutsche übersetzt. In welche Sprachen ein Modul übersetzt ist und wie vollständig diese Übersetzung ist, kann man mit der Extension translationhelper herausfinden.
Ein anderer Aspekt von Modulen ist der, dass man diese in der Regel nicht für jede Sprache separat definieren möchte. Für diesen Zweck gibt es seit TYPOlight 2.7 das Insert-Tag iflng, das eine Fallunterscheidung nach Sprache erlaubt. Ein Beispiel: Wenn Sie ein Modul vom Typ “Eigener HTML-Code” benutzen, um auf jeder Seite automatisch einen Footer mit den Copyright-Informationen auszugeben, dann können Sie dieses Modul wie folgt für die drei Sprachen Deutsch, Englisch und Französisch definieren:
© 2008-2009 Martin Sauter –
{{iflng::de}}Alle Rechte vorbehalten{{iflng}}
{{iflng::en}}All rights reserved{{iflng}}
{{iflng::fr}}Tous droits réservés{{iflng}}
Mit diesem Insert-Tag kann man beispielsweise auch die Feldbeschriftungen in Formularen sprachabhängig definieren und erspart sich so die Mühe, jedes Formular pro Sprache separat zu bauen.
Möchte man nicht nur reinen Text, sondern auch andere Insert-Tags in Abhängigkeit von der aktuellen Sprache nutzen, dann hilft die Extension fp_lngInsert weiter.
Extensions
Die pauschale Aussage “TYPOlight unterstützt Mehrsprachigkeit” ist insbesondere dort mit Vorsicht zu geniessen, wo Extensions zum Einsatz kommen. Hier muss man fallweise prüfen, ob und in welcher Weise Sprachversionen umgesetzt werden können. Ein gutes Beispiel ist der kürzlich veröffentlichte TYPOlight webShop: Dieser erlaubt zwar unterschiedliche Währungen, Liefergebiete und Steuerzonen, nicht aber unterschiedliche Sprachen. Dies hat zur Folge, dass man pro Sprache einen separaten Shop mit einem individuellen Produktkatalog erstellen muss. Bei einem grösseren Sortiment ist das sehr aufwändig, zudem schafft es Fehlerquellen (z.B. dass Produktdaten oder Preise in den Sprachversionen nicht übereinstimmen), und gewisse Funktionen wie die Lagerbestandsverwaltung sind bei separaten Shops schlicht nicht mehr sinnvoll nutzbar.
Hallo,
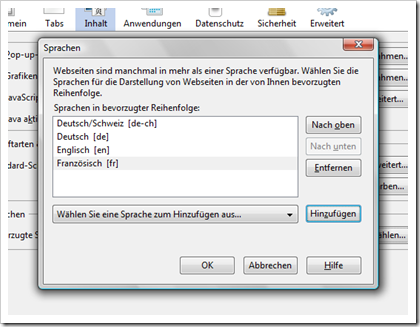
du hast oben den Screenshot von der Sprachverwaltung im Firefox. Zum Testen von Mehrsprachigkeit hat sich für mich das “Quick Locale Switcher” Plugin gut gemacht.
Hallo,
Wie genau geht dies? Ich habe Google seit ner Stunde gestresst und finde außer Werbung und Anleitungen für Variante 2 kaum Hinweise auf diese Variante 1.
Hallo Thomas
Kein Wunder – steht doch in meinem Artikel etwas weiter unten:
Ich habe mit der Beschreibung der Variante 1 lediglich deutlich machen wollen, dass es auch andere Konzepte gibt als dasjenige von TYPOlight. Und offen gesagt finde ich den Umgang mit der Mehrsprachigkeit einen der wenigen Schwachpunkte von TYPOlight.
Essentiell scheint mir der Umgang mit dem Seiten-Alias zu sein. Wie hast du das denn gemacht?
@Christian: Was genau ist Deine Frage? Das Seiten-Alias wird ja unter “Layout > Seitenstruktur” pro Seite eingegeben. Wenn wir pro Sprache einen separaten Seitenbaum haben, dann kann man auch ein individuelles Alias pro Sprache und Seite vergeben. Und das scheint mir auch das erwünschte Verhalten zu sein.
Ich hab mittlerweile auch den dreh raus, denke ich. Ich benutze Folder URL und vergebe eigenständig einfach keine Seitenaliase. Dann klappt alles schon ganz gut von allein.
Vorher bin ich davon ausgegangen, dass der richtige Umgang mit Seitenaliasen zum Erfolg führt. Das ist wohl aber nur sekundär.
Schönes Wochenende!
Christian