Gegenwärtig werden zahllose WordPress-Blogs mit der sogenannten Brute-Force-Methode angegriffen. Die Angreifer versuchen, sich mit dem Standard-Benutzernamen “admin” (EDIT: Nach meinen Beobachtungen erfolgen die Angriffe inzwischen auch über die Benutzernamen “administrator” und “adminadmin”) im WordPress-Backend einzuloggen, indem sie zig Passwörter durchprobieren. Sobald das Login erfolgreich ist, wird das Blog mit einer Backdoor ausgestattet und dann selbst für den Angriff auf weitere Blogs genutzt. Auf diese Weise sollen bereits 90’000 Webservers zu einem riesigen Botnet zusammengeschlossen worden sein.
Die elementarsten Sicherheitsmassnahmen, welche jeder WordPress-Administrator umgehend ergreifen sollte, sind die folgenden:
- admin-Account deaktivieren: WordPress legt bei der Installation standardmässig den Benutzer “admin” an und stattet ihn mit maximalen Rechten aus. Wer diesen Account im produktiven Betrieb nutzt, erspart jedem Angreifer viel Arbeit, weil dieser nur noch das Passwort, nicht aber den Benutzernamen erraten muss. Weil man in WordPress Benutzernamen nicht ändern kann, muss man zuerst einen neuen Benutzernamen mit der Rolle “Administrator” anlegen, sich dann mit diesem neuen Login anmelden und schliesslich den Benutzer “admin” löschen.
- Sichere Passwörter wählen: Die aktuelle Angriffswelle ist eine sogenannte Wörterbuchattacke. Hält man sich an die gängigen Empfehlungen für sichere Passwörter, so ist die Chance wesentlich geringer, dass die Angreifer das Passwort innert nützlicher Frist herausfinden können. Nach dem Ändern der Passwörter sollte man zusätzlich sicherstellen, dass ein bereits eingeloggter Angreifer nicht weiterhin sein Unwesen treiben kann (weil das neue Passwort ja erst beim nächsten Login greifen würde). Hierzu ändert man die Security Keys in wp-config.php, sodass die Cookies aller eingeloggten Benutzer ungültig werden und sie sich neu anmelden müssen.
- Benutzer bereinigen: Stellen Sie sicher, dass nur jene Accounts existieren, die tatsächlich erforderlich sind. Löschen Sie insbesondere alle Accounts, die Sie nicht identifizieren können – vielleicht sind es nur Altlasten, vielleicht aber auch Accounts, die sich frühere Angreifer eingerichtet haben. Falls Sie Accounts nicht komplett löschen möchten, dann lesen Sie den Artikel “WordPress: Wie deaktiviert man einen Benutzer?” Überprüfen sie auch die Rollen aller Benutzer und passen Sie sie ggf. nach unten an – ein “Registrierter Leser” kann viel weniger Schaden anrichten als ein “Administrator”.
Wie gesagt: Das sind nur die elementarsten Massnahmen. Zusätzlich sollte man sich auch noch die Installation eines Plug-ins überlegen, dass weitere Sicherheitsmechanismen implementiert. Durchsucht man das WordPress Plug-in Directory nach dem Stichwort “Brute Force”, dann findet man die Login Security Solution als populärstes Plug-in. Wie der Name sagt, umfasst es mehrere Methoden, um WordPress-Blogs sicherer zu machen.
Drei Funktionen machen die Login Security Solution in der aktuellen Situation besonders spannend:
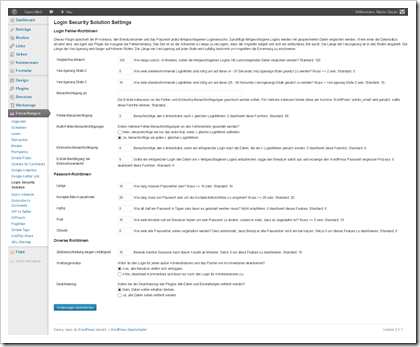
- Erstens kann man damit alle Benutzer zwingen, ein neues Passwort zu setzen, das bestimmen Sicherheitsstandards genügt.
- Zweitens kann man sich als Administrator per E-Mail benachrichtigen lassen, sobald eine bestimmte Anzahl von erfolglosen Login-Versuche stattgefunden haben. Denn jene werden in der Regel nicht durch besonders vergesslichen Benutzer generiert, sondern eben genau durch Brute-Force-Attacken.
- Und drittens kann man sein Blog so konfigurieren, dass weitere Login-Versuche zunehmend verzögert werden. Standardmässig dauert es bereits nach dem fünften Login-Fehler eine halbe Minute, bis das Login-Formular wieder erscheint. Die Chance, dass ein Wörterbuchangriff erfolgreich ist, wird dadurch wesentlich reduziert.
Daniel Convissor, der Entwickler der Login Security Solution, war übrigens so nett, gleich noch eine Liste mit konkurrierenden Plug-ins zu erstellen. Wem also dieses Plug-in nicht zusagt, findet unten auf dieser Seite eine Liste mit Alternativen.