
In den letzten paar Jahren habe ich im Zusammenhang mit diversen TYPO3-Projekten sowie für den TYPO3 Extensions Index mehrere hundert Extensions getestet. Die nachfolgende Liste fasst die aus meiner Sicht wichtigsten Extensions zusammen.
ab_linklist – Die Modern Linklist ist der unangefochtene Standard bei den Extensions für Link-Verzeichnisse. Sie bietet Rating- und Statistik-Funktionen sowie ein Formular, über das die Besucher der Website neue Links vorschlagen können.
cag_tables – Immer wieder steht man vor der Herausforderung, tabellarische Daten auf einer TYPO3-Website zu publizieren. Die brandneue Extension cag_tables ist die eleganteste Lösung für dieses Problem, indem die Daten aus einem Excel-Sheet (bzw. einer CSV-Datei) oder aus der TYPO3-Datenbank gelesen und in Form einer such-, sortiert- und filterbaren Tabelle angezeigt werden.
comments – Heute gilt es schon fast als Selbstverständlichkeit, dass man als Besucher einer Website Kommentare hinterlassen kann. Was bei Blogs und Social-Media-Plattformen standardmässig vorhanden ist, muss bei einem klassischen CMS erst nachgerüstet werden. comments ist wahrscheinlich die umfassendste Lösung für diese Aufgabenstellung – alternativ würde ich auch noch sk_pagecomments in Erwägung ziehen.
commerce – TYPO3 ist ein CMS und keine E-Commerce-Plattform. Wer einen grösseren Shop betreiben will, ist in der Regel gut beraten, wenn er dazu eine dedizierte E-Shop-Lösung nutzt. Für kleine und mittlere Shops kann es trotzdem interessant sein, diesen in TYPO3 zu integrieren. Dann greift man entweder zu tt_products oder zu commerce. tt_products ist über die Jahre gewachsen und eher chaotisch dokumentiert; die Extension ist zwar weit verbreitet, ich persönlich konnte mich aber nie so richtig mit ihr anfreunden. commerce ist der modernere Ansatz, dafür noch nicht ganz ausgereift; trotzdem würde ich im Zweifel auf diese Extension setzen.
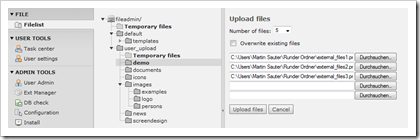
dam – Der Digital Asset Manager ist die moderne Alternative zum Backend-Modul Filelist. Er verwaltet Bilder, Audio- und Video-Dateien sowie Download-Dokumente (z.B. PDF) inklusive ihre Metadaten. Viele andere Extensions arbeiten inzwischen mit dem DAM zusammen, so dass es kaum noch Gründe gibt, darauf zu verzichten.
direct_mail – Wer E-Mail-Marketing betreibt oder eine Community mit aktuellen Informationen versorgen will, braucht eine Newsletter-Engine. Sofern man diese vollständig in TYPO3 integrieren möchte, ist Direct Mail der konkurrenzlose De-Facto-Standard. Die Ausstattung ist praxisgerecht, zudem gibt es verschiedene Extensions, welche die Funktionalität von Direct Mail ergänzen.
fdfx_be_image – Idealerweise werden Bilder für eine Website fixfertig angeliefert. Weil die Wirklichkeit aber oft anders aussieht als die ideale Welt ist diese Extension eine sinnvolle Erweiterung des TYPO3-Backends: Damit können Bilder, die bereits auf dem TYPO3-Server liegen, zugeschnitten, skaliert, rotiert und in eine anderes Dateiformat konvertiert werden.
felogin – Es gibt viele Gründe, warum sich Besucher einer Website als Frontend Users anmelden sollen. Voraussetzung dafür ist eine Login-Box, die bei TYPO3 lange nicht zum Grundsystem gehörte, sondern über Extensions nachgerüstet werden musste. Seit TYPO3 Version 4.2 gehört felogin zum Lieferumfang; es ist somit eine gute Idee, für Frontend-Logins grundsätzlich auf diese Extension zu bauen.
general_data_display – Diese Extension macht in gewissen Fällen individuell entwickelte Extensions überflüssig: Sie erlaubt es, einfache Datenbanken zu erstellen, die dann von Frontend- und Backend-Usern bewirtschaftet werden können. Alternativ könnte man sich auch felists anschauen.
indexed_search – Es gibt performantere Lösungen, und es gibt einfachere Lösungen. Trotzdem ist indexed_search der Standard, wenn es darum geht, eine TYPO3-Website mit einer Volltextsuche auszustatten. Hat man sich einmal mit dieser Extension vertraut gemacht, dann bekommt man eine Erweiterte Suche, die auch PDF- und Word-Dateien durchsucht und mit mehrsprachigen Websites zurechtkommt.
lorem_ipsum – Wenn man eine Website aufbaut, dann steht oft der finale Content noch nicht zur Verfügung. Blindtext hilft in diesem Fall, das Rendering im Frontend zu überprüfen. Diese Extension macht es einfach, im TYPO3-Backend den Standard-Blindtext “Lorem ipsum” per Mausklick in ein Feld einzufüllen.
l10nmgr – Der Localization Manager ist ein Tool, welches sowohl Content-Übersetzungen direkt im TYPO3-Backend als auch den Export/Import von Content in diversen Formaten erlaubt. Für mehrsprachige Websites, deren Inhalte selten zeitgleich in allen Sprachen angeliefert werden, ist diese Extension unverzichtbar.
llxmltranslate – Wenn es um die Lokalisierung von TYPO3-Websites geht, dann ist diese Extension das zweite Standard-Werkzeug. Es erlaubt die Übersetzung von sogenannten Language Packs, welche die Standard-Texte von Core und Extensions enthalten. Wenn also eine Extension nur in Englisch vorliegt, kann man mit vernünftigem Aufwand eine deutsche Übersetzung erstellen, ohne den Source Code der Extension anfassen zu müssen.
mm_forum – Wenn man ein klassisches Diskussionsforum auf TYPO3-Basis betreiben will, kommt man an dieser Extension fast nicht vorbei. Sie bietet alles, was es braucht, um auch grosse Plattformen zu betreiben – wie das deutsche TYPO3-Forum unter www.typo3.net beweist, für das die Extension ursprünglich entwickelt wurde.
multicolumn – Möchte man auf einer Seite mehrspaltigen Content publizieren, wo das Seitentemplate keine Mehrspaltigkeit vorsieht, dann behilft man sich in der Regel mit unsichtbaren Tabellen. Eleganter geht es mit dieser Extension, die ein neues Content-Element vom Typ “Multicolum” bereitstellt, das man als Content Manager selbständig dort einfügen kann, wo man es braucht.
mwimagemap – Image Maps erlauben es, verschiedene Zonen eines Bildes mit unterschiedlichen Links zu belegen. Das Verfahren gehört seit langer Zeit zum HTML-Standard und wird heute nicht mehr so oft eingesetzt – obwohl es oft eine stabile, einfache und performante Lösung darstellt. mwimagemap erlaubt es, solche Image Maps direkt im TYPO3-Backend zu erstellen.
perfectlightbox – Grossansichten von Fotos in einer Lightbox braucht man auf fast jeder Website. Perfect Lightbox ist eine von vielen Extensions, welche dies möglich machen. Im Gegensatz zu anderen Lösungen bringt sie aber gleich drei verschiedene Scripts mit, welche auf drei verschiedenen JavaScript-Frameworks basieren (Prototype/Scriptaculous, MooTools, jQuery); das hat den Vorteil, dass man rasch auf eine andere Lösung wechseln kann, falls es einmal zu Unverträglichkeiten mit anderen Extensions kommen sollte.
phpmyadmin – Manchmal ist es für einen TYPO3-Administrator unerlässlich, einen Blick in die TYPO3-Datenbank werfen zu können. Am bequemsten geht dies, wenn man hierzu das TYPO3-Backend nicht verlassen muss. phpmyadmin leistet genau das, indem es den bekannt Datenbank-Manager phpMyAdmin in Form eines Backend-Moduls bereitstellt.
powermail – Zwei Dinge scheinen mir essentiell für eine Formular-Extension: Erstens sollen die Formulare auch von normalen Content-Managern ohne Programmierkenntnisse erstellt werden können. Und zweitens sollen die Daten, welche mit den Formularen erfasst werden, nicht nur per Mail verschickt, sondern auch in der Datenbank gespeichert und später exportiert werden können. Powermail erfüllt beide Voraussetzungen und ist deshalb mein bevorzugter Formulargenerator. Trotzdem sollte man aber auch formhandler im Auge behalten, eine Extension mit moderner Architektur und dem Anspruch, eine universelle Formularlösung zu liefern.
t3editor – TYPO3-Administratoren, welche TypoScript direkt im Backend editieren, tun sich einen grossen Gefallen, wenn sie diese Extension benutzen, welche ihnen Syntax Highlighting und Code Completion bietet. t3editor gehört seit TYPO3 Version 4.2 zum Lieferumfang, muss aber im Extension Manager explizit aktiviert werden.
realurl – Sprechende URLs in der Form www.openmind.ch/produkte/aktionen.html sind sowohl für menschliche Besucher als auch für Suchmaschinen vorteilhaft. Real URL ist eine von zwei Standard-Extensions, welche hierbei Unterstützung bieten – die andere ist cooluri, welche den Ruf hat, etwas einfacher konfigurierbar zu sein.
seminars – Events sind rasch publiziert, und es gibt eine ganze Reihe von TYPO3-Extensions, welche dies erleichtern. Wenn es allerdings darum geht, auch Online-Anmeldungen für solche Events zu ermöglichen, dann wird die Sache komplex. seminars ist eine flexible, leistungsfähige Lösung und damit für die meisten Fälle eine gute Wahl.
templavoila – Wer eine Website mit einem nicht ganz so klassischen Seitenlayout erstellen muss, greift in der Regel zu Templa voilà. Damit kann man aus dem klassischen 4-Spalten-Schema von TYPO3 ausbrechen – sofern man den Aufwand nicht scheut, sich in das alternative Templating-Konzept einzudenken. Die Extension wurde von den beiden TYPO3-Masterminds Kasper Skårhøj und Robert Lemke entwickelt und ist zentral für dieses CMS, auch wenn es nicht zum Lieferumfang gehört.
tt_address – Adressen von Personen und Unternehmen kommen fast auf jeder Website vor, und so gehört auch die Installation von tt_address zu den Standardaufgaben eines TYPO3-Administrators. Diese Extension stellt vor allem die grundlegende Datenstruktur, aber nur wenig Frontend-Funktionalität zur Verfügung. Für letzteres gibt es diverse andere Extensions, welche auf tt_address aufbauen und so Anwendungen von Adressverwaltungen bis hin zu Google-Map-Anwendungen erlauben – beispielsweise wt_directory.
tt_news – Natürlich kann man News auch manuell auf normalen Content-Seiten publizieren. Eine klassische News-Sektion bietet jedoch den Vorteil, dass das System aus einem Artikel-Pool situativ die relevantesten News anzeigt, beispielsweise chronologisch (neuste Artikel zuerst, alte Artikel wandern ins Archiv) oder kategorienbasiert. Genau dies bietet tt_news – und noch viel mehr, denn diese Extension ist ausgesprochen flexibel und wird für verschiedenste Anwendungszwecke eingesetzt.
wil_importcsv – Auf Websites werden immer öfter Daten publiziert, die anderswo schon einmal elektronisch erfasst wurden. Der Import von solchen Daten in die TYPO3-Datenbank ist deshalb eine häufige Anforderung. Sofern die Daten im CSV-Format vorliegen, ist wil_importcsv eine flexible und zugleich leicht verständliche Lösung.
wizard_crpagetree – Um rasch eine Website-Struktur mit vielen Seiten aufzubauen gibt es keine effizientere Lösung als diese Extension: Die Sitemap kann aus einem Textdokument oder einer Mindmap kopiert werden, wizard_crpagetree legt dann auf Knopfdruck den gesamten Seitenbaum an.










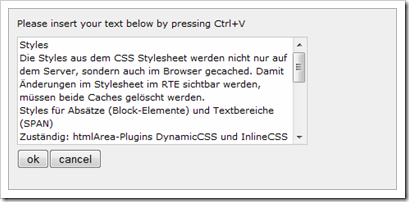
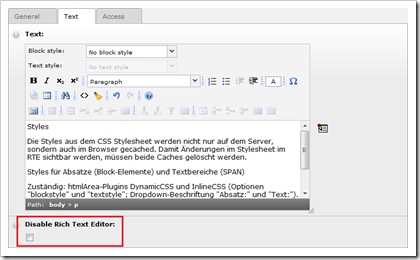
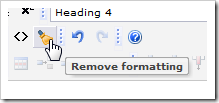
 Die dritte Methode besteht darin, den Text zunächst inklusive Formatierung einzufügen und erst anschliessend zu bereinigen. Der RTE von TYPO3 besitzt hierfür die Funktion “Remove Formatting”, die sich hinter dem Button mit dem Pinsel-Icon versteckt. Hier kann man nicht nur eingeschleppte Word- und HTML-Formatierungen entfernen, sondern auch spezielle Leerzeichen (welche den Zeilenumbruch verhindern), Bilder oder gleich sämtliche HTML-Tags.
Die dritte Methode besteht darin, den Text zunächst inklusive Formatierung einzufügen und erst anschliessend zu bereinigen. Der RTE von TYPO3 besitzt hierfür die Funktion “Remove Formatting”, die sich hinter dem Button mit dem Pinsel-Icon versteckt. Hier kann man nicht nur eingeschleppte Word- und HTML-Formatierungen entfernen, sondern auch spezielle Leerzeichen (welche den Zeilenumbruch verhindern), Bilder oder gleich sämtliche HTML-Tags. Für einen erfahrenen Web-Publisher ist diese Methode auf jeden Fall interessant. Wer hingegen nur gelegentlich einige Seiten in TYPO3 aktualisieren soll, der wird diesen Dialog kaum verstehen (Was beispielsweise ist der Unterschied zwischen HTML- und Word-Formatierung?). Und dann wird eben auch das Resultat unter Umständen nicht dem entsprechen, was man erwartet.
Für einen erfahrenen Web-Publisher ist diese Methode auf jeden Fall interessant. Wer hingegen nur gelegentlich einige Seiten in TYPO3 aktualisieren soll, der wird diesen Dialog kaum verstehen (Was beispielsweise ist der Unterschied zwischen HTML- und Word-Formatierung?). Und dann wird eben auch das Resultat unter Umständen nicht dem entsprechen, was man erwartet.