
Etwas vom Langweiligsten im Leben eines Content Managers sind repetitive Aufgaben. Nehmen wir beispielsweise an, Sie müssen ein Dutzend Seitentitel ändern. Sie öffnen die Seiteneigenschaften, nehmen die Änderung vor, speichern und schliessen die Eingabemaske, öffnen die nächste Seite – und so fort.
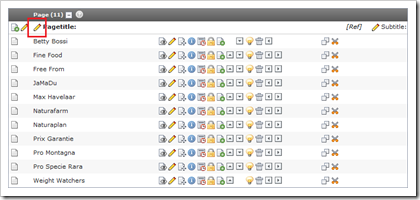
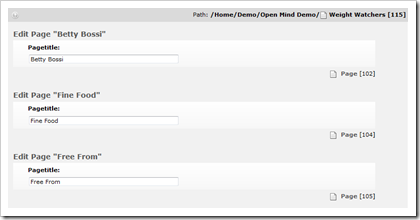
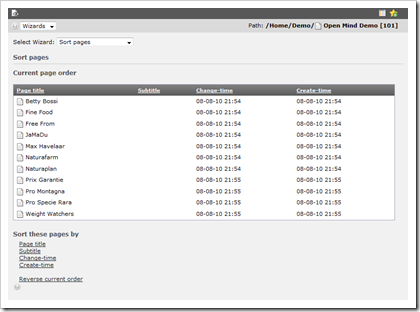
Bei derartigen Aufgaben kennt TYPO3 die Möglichkeit, mehrere Datensätze parallel zu bearbeiten. Gehen Sie hierzu ins List-Modul und klicken Sie einmal auf den Tabellenkopf der gewünschten Tabelle (in unserem Beispiel “Page”), um nur diese Tabelle anzuzeigen. Dadurch verwandelt sich das Symbol rechts des Tabellentitels von einem Plus in ein Minus – zugegebenermassen keine Meisterleistung in Usability, aber man gewöhnt sich daran. Jetzt sehen Sie im Spaltenkopf “Pagetitle” ein Bleistiftsymbol, und wenn Sie dieses klicken, dann können Sie den Seitentitel sämtlicher Seiten in der Tabelle auf einen Schlag bearbeiten:

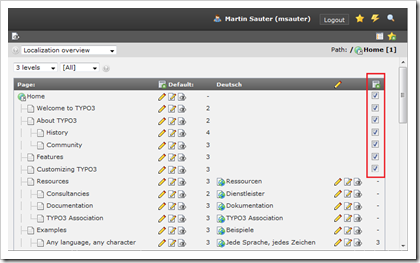
Dieses Prinzip funktioniert übrigens nicht nur mit dem Seitentitel, sondern mit jedem Feld, das in der Tabelle angezeigt wird. Welche Felder dies sind, bestimmen Sie über die Auswahlliste direkt unterhalb der Tabelle:

Sie können sogar mehrere Felder parallel bearbeiten: Wenn Sie im Tabellenkopf genau hinschauen, werden Sie ganz links ein weiteres Bleistift-Icon finden, das alle aktuell in der Tabelle angezeigten Felder zur Bearbeitung öffnet.
Eine weitere Variante des parallelen Editierens führt über die Zwischenablage von TYPO3: Sobald nämlich ein Clipboard ausgewählt ist, kann man eine beliebige Anzahl von Datensätzen per Checkbox selektieren und dann per Bleistift-Icon zur Bearbeitung öffnen. In diesem Fall wird immer das komplette Flexform des Datensatzes angezeigt, so dass sämtliche Felder zugänglich sind.

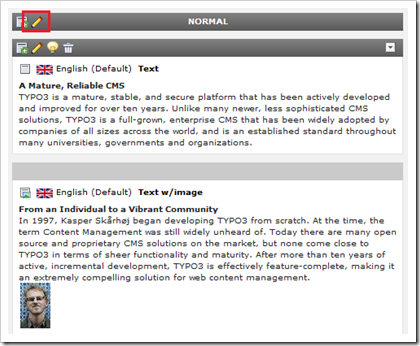
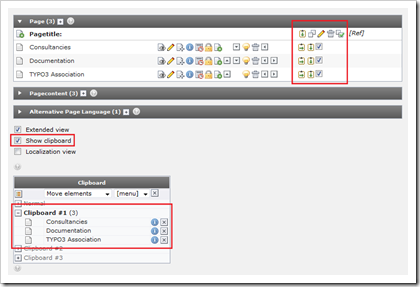
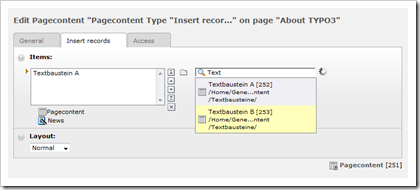
Zumindest Content-Elemente kann man übrigens auch im Page-Modul parallel editieren, indem man das Bleistift-Icon im Spaltenkopf (statt im Kopf des einzelnen Content-Elements) anklickt:

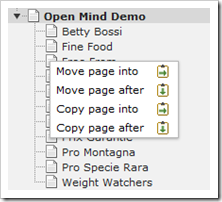
 Wenn man im TYPO3-Backend einzelne Seiten an eine neue Position verschieben möchte, dann gibt es im Seitenbaum eine etwas versteckte, aber durchaus brauchbare Drag-and-Drop-Funktion. Um im nebenstehenden Beispiel die Seite “Pro Montagna” hinter der Seite “Fine Food” zu positionieren verschiebt man erstere auf letztere. Solange man die Maustaste gedrückt hält, geschieht dabei nichts; sobald man aber die Maustaste loslässt, erscheint das abgebildete Menü, aus dem man die gewünschte Aktion auswählen kann. So lassen sich Seiten nicht nur verschieben, sondern auch kopieren.
Wenn man im TYPO3-Backend einzelne Seiten an eine neue Position verschieben möchte, dann gibt es im Seitenbaum eine etwas versteckte, aber durchaus brauchbare Drag-and-Drop-Funktion. Um im nebenstehenden Beispiel die Seite “Pro Montagna” hinter der Seite “Fine Food” zu positionieren verschiebt man erstere auf letztere. Solange man die Maustaste gedrückt hält, geschieht dabei nichts; sobald man aber die Maustaste loslässt, erscheint das abgebildete Menü, aus dem man die gewünschte Aktion auswählen kann. So lassen sich Seiten nicht nur verschieben, sondern auch kopieren.

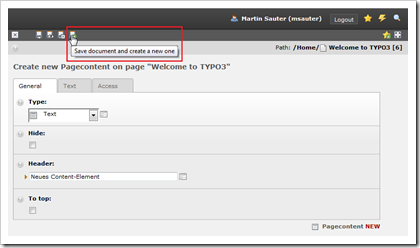
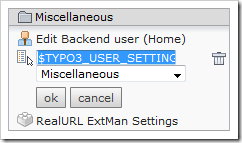
 Der entscheidende Button steht direkt neben dem “Speichern & schliessen”-Button und trägt das grüne Plus-Symbol, das bei TYPO3 generell für das Anlegen eines neuen Elements steht. Er bewirkt, dass der aktuelle Datensatz gespeichert und zugleich ein neuer Datensatz desselben Typs geöffnet wird. Allerdings steht dieser Button meines Wissens standardmässig nicht zur Verfügung, sondern muss im User TSconfig wie folgt aktiviert werden:
Der entscheidende Button steht direkt neben dem “Speichern & schliessen”-Button und trägt das grüne Plus-Symbol, das bei TYPO3 generell für das Anlegen eines neuen Elements steht. Er bewirkt, dass der aktuelle Datensatz gespeichert und zugleich ein neuer Datensatz desselben Typs geöffnet wird. Allerdings steht dieser Button meines Wissens standardmässig nicht zur Verfügung, sondern muss im User TSconfig wie folgt aktiviert werden:
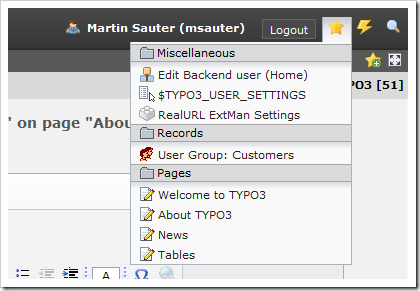
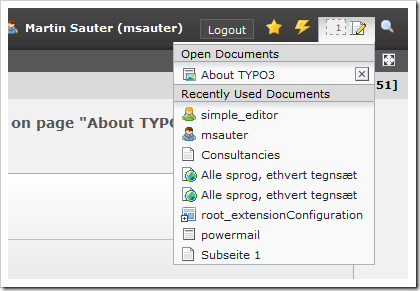
 Wenn man häufig auf denselben Screen zugreifen muss, sollte man sich überlegen, einen Shortcut anzulegen. Shortcuts sind vergleichbar mit Lesezeichen bzw. Favoriten in einem Web-Browser und sind in der Kopfzeile des Backends in einem Ausklappmenü zugänglich. Um einen Screen als Shortcut zu speichern gibt es in der rechten oberen Ecke das Sternsymbol mit dem grünen Plus-Zeichen. Ist ein Shortcut einmal angelegt, kann man ihn im Shortcuts-Menü umbenennen (was manchmal notwendig ist, weil die automatisch erzeugte Beschriftung nicht immer sehr aussagekräftig ist) sowie einer Gruppe zuteilen (um das Menü zu gliedern).
Wenn man häufig auf denselben Screen zugreifen muss, sollte man sich überlegen, einen Shortcut anzulegen. Shortcuts sind vergleichbar mit Lesezeichen bzw. Favoriten in einem Web-Browser und sind in der Kopfzeile des Backends in einem Ausklappmenü zugänglich. Um einen Screen als Shortcut zu speichern gibt es in der rechten oberen Ecke das Sternsymbol mit dem grünen Plus-Zeichen. Ist ein Shortcut einmal angelegt, kann man ihn im Shortcuts-Menü umbenennen (was manchmal notwendig ist, weil die automatisch erzeugte Beschriftung nicht immer sehr aussagekräftig ist) sowie einer Gruppe zuteilen (um das Menü zu gliedern).







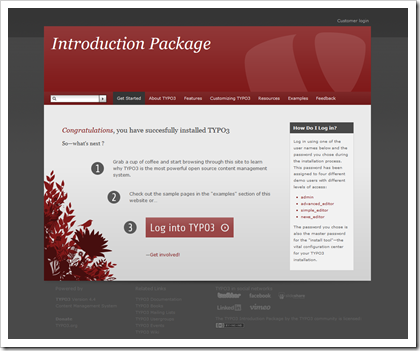
 Dank dem Introduction Package kann man nun innert einer halben Stunde eine komplette Website inkl. CMS aufsetzen – sei es, um TYPO3 kennenzulernen, sei es, um möglichst effizient eine Website zu erstellen, die zunächst noch kein individuelles Design benötigt. Das Vorgehen könnte einfacher nicht sein: Als letzten Schritt bietet der neu gestaltete Installer die Option, das Introduction Package zu installieren, wobei die Basisfarbe wählbar ist, um der Demo-Website doch ein gewisses Mass an Individualität zu verleihen.
Dank dem Introduction Package kann man nun innert einer halben Stunde eine komplette Website inkl. CMS aufsetzen – sei es, um TYPO3 kennenzulernen, sei es, um möglichst effizient eine Website zu erstellen, die zunächst noch kein individuelles Design benötigt. Das Vorgehen könnte einfacher nicht sein: Als letzten Schritt bietet der neu gestaltete Installer die Option, das Introduction Package zu installieren, wobei die Basisfarbe wählbar ist, um der Demo-Website doch ein gewisses Mass an Individualität zu verleihen.