
Die Idee ist bestechend: Wo immer man auf seiner Website Kontaktinformationen anzeigt, bietet man diese auch zum Download im vCard-Format an. So muss ein Website-Besucher die Daten nicht manuell in seinem Adressbuch erfassen, sondern kann sie per Mausklick importieren. vCard ist standardisiert und wird von den wichtigsten E-Mail-Programmen (darunter Microsoft Outlook, Apple Mail, Google Gmail, Mozilla Thunderbird und Lotus Notes) unterstützt.
In der Praxis ist dies leider nicht ganz so einfach wie es klingt – zumindest wenn man TYPO3 nutzt und eine geeignete Extension sucht. Dabei sind es zwei sehr verschiedene Probleme, denen man immer wieder begegnet:
- Kontaktdaten gibt es in TYPO3 an mehreren Orten. In der Regel setzt man dafür die Extension tt_address ein, welche ihre Daten in der gleichnamigen Tabelle speichert. Aber auch die Profile der Frontend Users sind letztlich Kontaktdaten, und diese finden sich in der Tabelle fe_users. Einzelne Extensions nutzen weder die eine noch die andere Tabelle und speichern Kontaktdaten individuell.
- Sonderzeichen erscheinen in der vCard-Datei nicht automatisch so, wie man sie auf der Website sieht. Probleme mit Umlauten und anderen Sonderzeichen scheinen eher die Regel als die Ausnahme zu sein, besonders wenn man sein System mit UTF-8 aufgesetzt hat. Aus “Zürich” wird da rasch einmal “Zürich”, und somit sind die vCards natürlich nicht wirklich brauchbar. Bei meinen Tests war ich fast durchgängig mit diesem Problem konfrontiert, und ich fürchte, dass man zu dessen Lösung die Extensions anpassen müsste.
UPDATE: Zumindest bei der Extension simplevcard sollte dieses Problem nun behoben sein: Mit der Version 0.3.1 wurde die Codierung von UTF-8 auf ISO-8859-1 geändert – gemäss dem Entwickler Andrew Plank ist Microsoft Outlook nicht in der Lage, UTF-8-vCards korrekt zu verarbeiten.
vcard
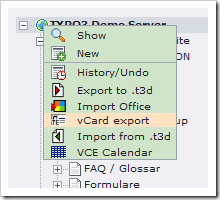
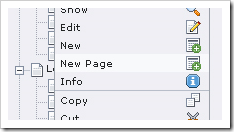
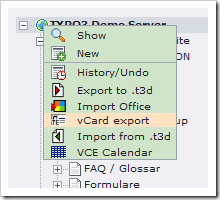
 Diejenige Extension, welche aufgrund ihres Namens eigentlich die Standlösung für diesen Zweck sein sollte, macht etwas ganz anderes, als man denkt: vcard erzeugt keine vCards im Frontend der Website, sondern im Backend. Dabei wird dem Kontextmenü im Seitenbaum ein neuer Eintrag “vCard Export” hinzugefügt, welcher bei allen Seiten erscheint, die Adressdatensätze von tt_address oder fe_ussers enthalten. Der Export umfasst immer sämtliche Datensätze und erfolgt in Form eines ZIP-Archivs, das die einzelnen vCards enthält.
Diejenige Extension, welche aufgrund ihres Namens eigentlich die Standlösung für diesen Zweck sein sollte, macht etwas ganz anderes, als man denkt: vcard erzeugt keine vCards im Frontend der Website, sondern im Backend. Dabei wird dem Kontextmenü im Seitenbaum ein neuer Eintrag “vCard Export” hinzugefügt, welcher bei allen Seiten erscheint, die Adressdatensätze von tt_address oder fe_ussers enthalten. Der Export umfasst immer sämtliche Datensätze und erfolgt in Form eines ZIP-Archivs, das die einzelnen vCards enthält.
simplevcard
Auch bei simplevcard täuscht der Name: So einfach ist der Einsatz dieser Extension nämlich nicht. Im Prinzip ermöglicht es simplecard, bei Adresslisten, die auf tt_address basieren, durch den Marker ###VCF_LINK### im Template einen vCard-Download zu integrieren. Die Schwierigkeit liegt nicht direkt in diesem Konzept, sondern darin, dass simplevcard die Installation von realurl voraussetzt (warum auch immer), und jene ist nicht ganz trivial. Für mich war es jedenfalls Grund genug, diesen Ansatz nicht weiterzuverfolgen.

neeg_vcard
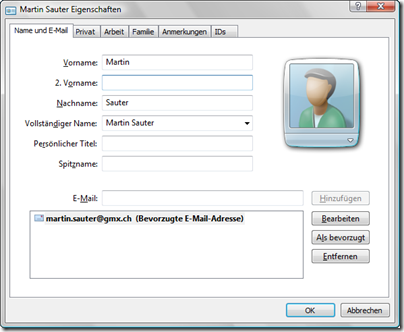
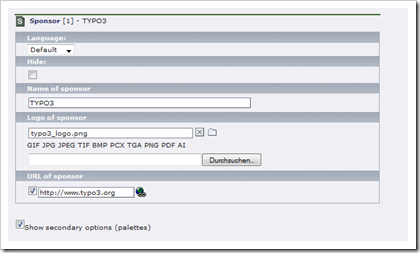
Sehr einfach in der Handhabung ist dafür bei neeg_vcard (vgl. Screenshot oben). Diese Extension stellt ein Plugin bereit, über das jeweils eine einzelne Adresse als vCard publiziert werden kann. Die Adressdaten werden dabei im Flexform des Plugins gepflegt. Als Nachteil ist zu nennen, dass diese Daten weder in tt_address noch in fe_users gespeichert werden, sondern in tt_content. Es handelt sich also um eine Insellösung, die sich nur für eine kleine Menge von Kontaktdaten eignet.
wt_directory
wt_directory ist eine mächtige und flexible Lösung, um Kontaktdaten aus tt_address im Frontend auszugeben. Während der Gesamteindruck sehr positiv ist, funktionierte bei mir ausgerechnet der vCard-Export nicht korrekt: Zwar wird eine VCF-Datei erzeugt, diese enthält allerdings nicht nur die vCard, sondern den gesamten HTML-Code der betreffenden Webpage – für E-Mail-Programme ist dies schlicht ein ungültiges Dateiformat. Ob dies nun an wt_directory liegt oder an einer anderen Extension in meiner TYPO3-Installation vermag ich nicht zu sagen – wie eine kurze Recherche zeigt haben allerdings auch andere Anwender von ähnlichen Problemen berichtet.



 Die Extension
Die Extension 







 Diejenige Extension, welche aufgrund ihres Namens eigentlich die Standlösung für diesen Zweck sein sollte, macht etwas ganz anderes, als man denkt:
Diejenige Extension, welche aufgrund ihres Namens eigentlich die Standlösung für diesen Zweck sein sollte, macht etwas ganz anderes, als man denkt: 

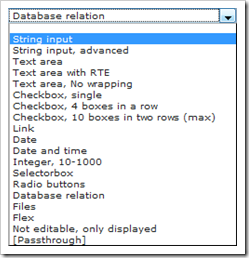
 Die Extension installiert ein eigenes Modul in der Backend-Navigation, in dem die Datenbanktabellen (hier heissen sie Listen) verwaltet werden. Ein Assistent führt durch die Erstellung und Bearbeitung der Listen (vgl. Screenshot oben). Dabei steht eine grosse Auswahl an Feldtypen zur Auswahl (vgl. Screenshot rechts), inklusive Referenzen auf andere Tabellen (“Database Relation”), was auch komplexere Datenstrukturen erlaubt. Je nach Feldtyp gibt es dann mehr oder weniger zusätzliche Parameter, mit denen man das Datenbankfeld sowie das Formularelement zur Bearbeitung der Daten definiert. Der ganze Prozess ist zwar nicht trivial, aber gut strukturiert und setzt keine Programmierkenntnisse voraus.
Die Extension installiert ein eigenes Modul in der Backend-Navigation, in dem die Datenbanktabellen (hier heissen sie Listen) verwaltet werden. Ein Assistent führt durch die Erstellung und Bearbeitung der Listen (vgl. Screenshot oben). Dabei steht eine grosse Auswahl an Feldtypen zur Auswahl (vgl. Screenshot rechts), inklusive Referenzen auf andere Tabellen (“Database Relation”), was auch komplexere Datenstrukturen erlaubt. Je nach Feldtyp gibt es dann mehr oder weniger zusätzliche Parameter, mit denen man das Datenbankfeld sowie das Formularelement zur Bearbeitung der Daten definiert. Der ganze Prozess ist zwar nicht trivial, aber gut strukturiert und setzt keine Programmierkenntnisse voraus.