
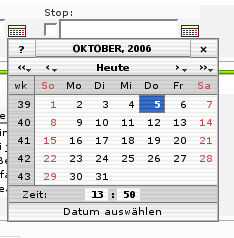
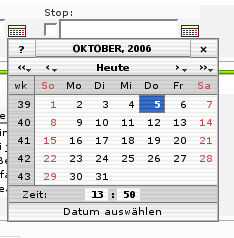
Die Extension date2cal von Stefan Galinski rüstet das TYPO3-Backend mit einem attraktiven und praktischen Datumswähler (engl. Date Picker) aus. Unbedingt empfehlenswert!
Open Source & Open Content

Die Extension date2cal von Stefan Galinski rüstet das TYPO3-Backend mit einem attraktiven und praktischen Datumswähler (engl. Date Picker) aus. Unbedingt empfehlenswert!
Die Entwicklergemeinde von TYPO3 baut das Angebot an Extensions (Plug-Ins) laufend aus. Wer den Überblick über neue und aktualisierte Extensions behalten will, kann die RSS Feeds abonnieren, die Bernhard Kraft bereitstellt.
(via T3N.de Newsticker)

Es gibt verschiedene Gründe, warum man eine komplette Website über das HTTP-Protokoll auf die lokale Festplatte herunterladen möchte. Wer per Modem oder ISDN online geht (und somit Gebühren pro Zeiteinheit zahlt) kann so eine grössere Website in Ruhe studieren, ohne sich deswegen finanziell zu ruinieren (sog. Offline Browsing). Auch wer als Webpublisher eine Site überarbeiten oder nachbauen muss und nicht per FTP auf den Server zugreifen kann, muss sich die Dateien auf diesem Weg beschaffen. Und wer befürchtet, dass eine für ihn wichtige Website demnächst offline gehen oder verändert werden können, kann sich so eine persönliche Kopie anlegen.
HTTrack ist sich der Vielzahl seiner Anwendungszwecke durchaus bewusst und nennt sich deshalb sowohl Website Copier als auch Offline Browser. Das Open-Source-Programm ist für Windows, Linux/Unix/BSD und Mac OS X (Fink Package) verfügbar und untersteht der GNU Public Licence GPL. Ein Assistent führt durch ein paar wenige Schritte, und schon startet der Download. Das Programm hangelt sich von der Homepage aus durch die gesamte Website und lädt sowohl HTML-Seiten als auch die darin referenzierte Bilder, Flash-Elemente, PDF-Dokumente etc. herunter.
Eine Alternative, die auf HTTrack aufbaut, ist SpiderZilla: Diese Extension für Firefox erweitet das Extras-Menü um den Befehl “Komplette Website lokal speichern…”. SpiderZilla hat den Vorteil, dass man kein separates Programm öffnen muss, sondern spontan aus dem Browser heraus eine Website herunterladen kann.
Letzte Aktualisierung: 11. Februar 2010
Unter den vielen Extensions für Firefox gibt es einige, die beim Erstellen und Prüfen von eigenen Webseiten schlicht unverzichtbar sind:
Je nach Situation ebenfalls sehr wertvoll sind:

Wer Firefox als Web-Browser benutzt, kann sich einen separaten Reader für RSS und Atom Feeds sparen. Die sogenannten dynamischen Lesezeichen in Firefox 2.0 sind zwar etwas gar spartanisch, mit einer geeigneten Extension wird der Browser aber zu einem komfortablen Feed Reader. Dadurch muss man nicht immer zwischen Reader und Browser hin und her wechseln, und ausserdem werden so die Feed-URLs zusammen mit den normalen Bookmarks gespeichert.
Meine persönlicher Favorit ist Sage. Diese Extension hat alles, was es braucht, aber nicht mehr – typisch Firefox eben. Clean, funktional, ästhetisch. Die Listenansicht im Hauptfenster kann über CSS Stylesheets dem eigenen Geschmack angepasst werden, was im Hinblick auf ein ermüdungsfreies Lesen sehr begrüssenswert ist. Die Feeds werden im gleichen Fenster aufgelistet wie die Lesezeichen (Bookmarks) und die Chronik (History), was die konsequenteste Lösung darstellt. Allerdings scheint Sage die Feeds nicht selbständig in einem bestimmten Zeitintervall zu aktualisieren, so dass man nicht auf neue Meldungen aufmerksam gemacht wird.
Weitere Extensions: