Es mag erstaunen, dass ausgerechnet Adobe – Hersteller von Dreamweaver, dem unangefochtenen Standard bei den kommerziellen Web-Editoren – einen frei verfügbaren Web-Editor mit MIT-Lizenz herausbringt. Und doch ist Brackets eines der von Adobe unterstützten Open-Source-Projekte. Ebenfalls überraschend ist der Umstand, dass Brackets nicht in einer der für Desktop-Applikationen typischen Programmiersprache entwickelt wird, sondern mit den Web-Technologien HTML, CSS und JavaScript. Dadurch ist die Software vergleichsweise einfach erweiterbar.
Brackets zeichnet sich insbesondere durch folgende Eigenschaften aus:
-
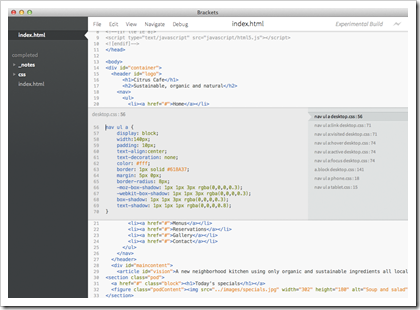
Die Applikation ist schlank und effizient. (Dafür ist sie keine vollwertige Entwicklungsumgebung, sondern ein reiner Code Editor.)
-
CSS- und JavaScript-Code wird im HTML-Code inline dargestellt und editiert. Dies bedeutet, dass man nicht ständig zwischen verschiedenen Files wechseln muss.
-
Jede Änderung am Code wird sofort in einem parallel geöffneten Browser sichtbar – und zwar ohne die übliche Save & Reload-Prozedur.
Wie sich der Editor in der Praxis anfühlt, kann man als Normalanwender allerdings nicht ohne weiteres ausprobieren: Nebst der eigentlichen Applikation (Brackets) benötigt man auch eine Shell für das jeweilige Betriebssystem (Brackets App). Ausserdem ist die Software noch nicht wirklich fertig:
“Brackets isn’t ready for general use yet. It’s still very early in development, is missing a lot of basic editor features, and probably has bugs.”
Das nachstehende Video zeigt allerdings schon recht genau, wie Brackets daherkommen wird und welches seiner herausragenden Eigenschaften sein werden:
Datenschutz-Hinweis: Wenn Sie dieses Video abspielen, können Sie von YouTube getrackt werden.
Wer es etwas genauer wissen möchte, dem sei die Präsentation von Adam Lehmam bei Adobe empfohlen:
Datenschutz-Hinweis: Wenn Sie dieses Video abspielen, können Sie von YouTube getrackt werden.