
Je mehr Informationen verfügbar sind, desto schwieriger wird es, die wirklich relevanten Informationen zu finden. Dies gilt umso mehr, wenn man nicht genau weiss, nach welchem Begriff man eigentlich suchen soll, oder wenn dieser Begriff zu unscharf ist und deshalb zu viele Treffer ergibt. Unter diesen Umständen kommt man mit einer klassischen Stichwortsuche, wie man sie von Google kennt, nicht weit.
Ein Konzept, welches dieses Problem lösen soll, ist Faceted Search (auch Guided Navigation, Guided Search oder Search and Navigation genannt), eine ebenso einfache wie wirkungsvolle Filtermethode. Dabei stehen nach der ersten Stichwortsuche geeignete Kategorien zur Verfügung, über welche die Treffermenge per Mausklick eingeschränkt werden kann. Idealerweise gibt das System sogar pro Kategorie an, wieviele Treffer zu erwarten sind – Kategorien ohne Treffer werden gar nicht angeboten. Die Kategorien können unterschiedlichen Gruppen angehören, und man kann auch mehrere Kategorien in Kombination auswählen.
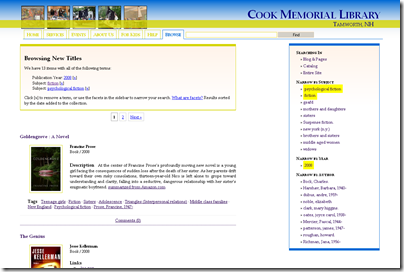
Nehmen wir einen Bibliothekskatalog als Beispiel: Gibt man als Stichwort “Wirtschaft” ein, so erhält man in der Regel eine riesige Treffermenge mit oft wenig spezifischen Treffern. Wenn man dann allerdings die Kategorien “Börse”, “Krise” und “20. Jahrhundert” als ergänzende Filterkriterien auswählt, ergibt sich rasch eine überschaubare Liste mit Literatur zur Weltwirtschaftskrise der 1930er Jahre.
Ein System mit einer Faceted Search zu bauen ist nicht ganz trivial. Umso spannender erscheint mir Scriblio, ein auf der Blog-Software WordPress aufbauendes System für Online-Bibliothekskataloge (OPAC) mit Faceted Search. Die Installation ist vergleichsweise einfach und besteht darin, dass man WordPress mit zwei Plugins und einem Theme erweitert. Scriblio wirklich zu verstehen ist dann allerdings eine andere Sache, denn die Datenstruktur eines Buchtitels ist für Nicht-Bibliothekare nicht ganz trivial, zumal die Dokumentation nicht allzu umfangreich ist.
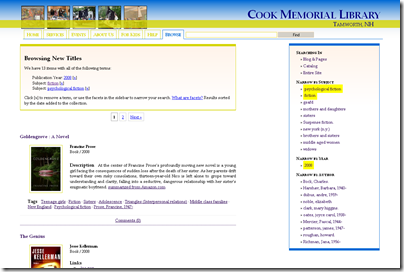
Wer einerseits das Prinzip der Faceted Search besser verstehen und andererseits Scriblio testen will schaut sich am besten den Katalog der Cook Memorial Library oder die Fotosammlung der Brown Company an.






 Sofern man zumindest über elementare PHP-Kenntnisse verfügt, gibt es eine Alternative in Form des Plug-Ins
Sofern man zumindest über elementare PHP-Kenntnisse verfügt, gibt es eine Alternative in Form des Plug-Ins