
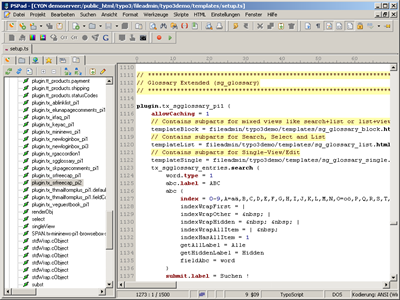
Vor ziemlich genau einem Jahr hatte ich mich auf die Suche gemacht nach Tools, welche das Editieren von TypoScript-Code komfortabler gestalten als im TYPO3-Backend. Die Mindestanforderung war damals, dass der gesuchte Editor ein Syntax-Highlighting für TypoScript bieten musste. Damals war ich auch auf SweeTS (eine Sammlung von Konfigurationsdateien für den kostenlosen Editor PSPad) gestossen.
 Nach einem Jahr Praxis kann ich sagen: SweeTS ist für mich persönlich das Tool der Wahl, wenn es darum geht, mehr als nur ein, zwei Zeilen Code zu bearbeiten. Der Umstand, dass die TypoScript-Templates nicht in der TYPO3-Datenbank, sondern im Filesystem (fileadmin) liegen müssen, damit der Editor per FTP darauf zugreifen kann, empfinde ich inzwischen als Vorteil, weil so der gesamte Code an einem einzigen Ort liegt und sehr schnell zugänglich ist.
Nach einem Jahr Praxis kann ich sagen: SweeTS ist für mich persönlich das Tool der Wahl, wenn es darum geht, mehr als nur ein, zwei Zeilen Code zu bearbeiten. Der Umstand, dass die TypoScript-Templates nicht in der TYPO3-Datenbank, sondern im Filesystem (fileadmin) liegen müssen, damit der Editor per FTP darauf zugreifen kann, empfinde ich inzwischen als Vorteil, weil so der gesamte Code an einem einzigen Ort liegt und sehr schnell zugänglich ist.
In der täglichen Arbeit schätze ich insbesondere folgende Funktionen von SweeTS:
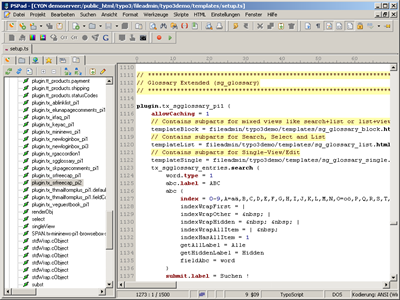
Das (konfigurierbare) Syntax-Highlighting. Es ist nicht perfekt, aber nur schon Kommentare und Code visuell gut unterscheiden zu können ist viel wert. Und obwohl das Highlighting gelegentlich überraschende Formatierungen wählt, so ist es bei der Vermeidung von Tippfehlern dennoch eine grosse Hilfe.
 Die Markierung von Klammerpaaren. Nichts ist ärgerlicher als ein Fehler wegen einer vergessenen oder überflüssigen Klammer. SweeTS markiert automatisch das Gegenstück, sobald der Cursor auf einer Klammer steht, so dass man leicht überprüfen kann, ob die Klammersetzung korrekt ist.
Die Markierung von Klammerpaaren. Nichts ist ärgerlicher als ein Fehler wegen einer vergessenen oder überflüssigen Klammer. SweeTS markiert automatisch das Gegenstück, sobald der Cursor auf einer Klammer steht, so dass man leicht überprüfen kann, ob die Klammersetzung korrekt ist.
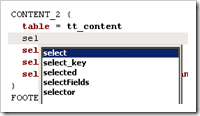
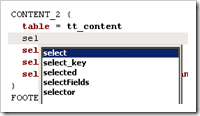
 Die Autocomplete-Funktion. Beginnt man eine Wort zu tippen und drückt CTRL+J, so öffnet sich ein Popup mit allen passenden Schlüsselwörtern. Das beschleunigt das Tippen, überbrückt allfällige Gedächtnislücken und reduziert Tippfehler. Das Dropdown kennt auch CSS-Classen, die man schon einmal im Code benutzt hat – selbst definierte Elemente (z.B. temp.*) dagegen tauchen in der Liste nicht auf.
Die Autocomplete-Funktion. Beginnt man eine Wort zu tippen und drückt CTRL+J, so öffnet sich ein Popup mit allen passenden Schlüsselwörtern. Das beschleunigt das Tippen, überbrückt allfällige Gedächtnislücken und reduziert Tippfehler. Das Dropdown kennt auch CSS-Classen, die man schon einmal im Code benutzt hat – selbst definierte Elemente (z.B. temp.*) dagegen tauchen in der Liste nicht auf.
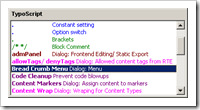
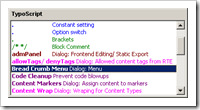
 Das Clip-Konzept. Per Tastenbefehl wird ein Popup mit Code-Snippets, sogenannten Clips, aufgerufen, die dann per Mausklick oder Tastendruck in den Code einkopiert werden können. Ähnlich schnell lassen sich Code-Bestandteile als Clip speichern (sie werden dabei in eine *.DEF-Datei im Verzeichnis Context geschrieben). Bei häufig wiederkehrenden Code-Blöcken reduziert dies die Tipparbeit dramatisch. Für meine Begriffe eher verzichtbar sind die sogenannten Interactive Clips oder Dialogue Macros, welche zunächst in einem Dialogfenster die Parameterwerte abfragen.
Das Clip-Konzept. Per Tastenbefehl wird ein Popup mit Code-Snippets, sogenannten Clips, aufgerufen, die dann per Mausklick oder Tastendruck in den Code einkopiert werden können. Ähnlich schnell lassen sich Code-Bestandteile als Clip speichern (sie werden dabei in eine *.DEF-Datei im Verzeichnis Context geschrieben). Bei häufig wiederkehrenden Code-Blöcken reduziert dies die Tipparbeit dramatisch. Für meine Begriffe eher verzichtbar sind die sogenannten Interactive Clips oder Dialogue Macros, welche zunächst in einem Dialogfenster die Parameterwerte abfragen.
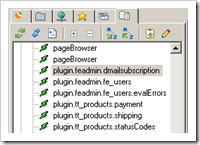
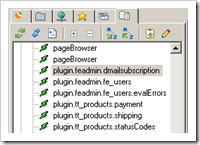
 Der Code-Explorer – mit Einschränkungen. Bei einer “richtigen” Entwicklungsumgebung für eine “richtige” Programmiersprache bietet ein Code-Explorer einen raschen, strukturierten Zugriff auf alle Identifikatoren, welche der Programmierer irgendwo in seinem Code definiert hat: Variablen, Konstanten, Funktionen, Klassen und was der Konstrukte einer Programmiersprache mehr sind. Bei SweeTS listet der Code-Explorer primär Elemente des TypoScript-Objektbaums – aber eben nur alphabetisch und nicht etwa strukturiert wie im TypoScript Object Browser des TYPO3-Backends.
Der Code-Explorer – mit Einschränkungen. Bei einer “richtigen” Entwicklungsumgebung für eine “richtige” Programmiersprache bietet ein Code-Explorer einen raschen, strukturierten Zugriff auf alle Identifikatoren, welche der Programmierer irgendwo in seinem Code definiert hat: Variablen, Konstanten, Funktionen, Klassen und was der Konstrukte einer Programmiersprache mehr sind. Bei SweeTS listet der Code-Explorer primär Elemente des TypoScript-Objektbaums – aber eben nur alphabetisch und nicht etwa strukturiert wie im TypoScript Object Browser des TYPO3-Backends.
Die kontext-sensitive Online-Hilfe. SweeTS bringt auch die offizielle TypoScript-Dokumentation mit und integriert sie in die Hilfe-Funktion von PSPad. Markiert man ein Word im Quellcode und drückt ALT+F1, so kann dieses Wort per Tastendruck in der Dokumentation gesucht werden.
SweeTS liegt seit einigen Tagen in der Version 1.15 vor und ist kompatibel zur neusten PSPad-Version 4.5.3. Ausserdem haben die Entwickler angekündigt, SweeTS auch auf gEdit unter Linux zu portieren.





 Nach einem Jahr Praxis kann ich sagen: SweeTS ist für mich persönlich das Tool der Wahl, wenn es darum geht, mehr als nur ein, zwei Zeilen Code zu bearbeiten. Der Umstand, dass die TypoScript-Templates nicht in der TYPO3-Datenbank, sondern im Filesystem (fileadmin) liegen müssen, damit der Editor per FTP darauf zugreifen kann, empfinde ich inzwischen als Vorteil, weil so der gesamte Code an einem einzigen Ort liegt und sehr schnell zugänglich ist.
Nach einem Jahr Praxis kann ich sagen: SweeTS ist für mich persönlich das Tool der Wahl, wenn es darum geht, mehr als nur ein, zwei Zeilen Code zu bearbeiten. Der Umstand, dass die TypoScript-Templates nicht in der TYPO3-Datenbank, sondern im Filesystem (fileadmin) liegen müssen, damit der Editor per FTP darauf zugreifen kann, empfinde ich inzwischen als Vorteil, weil so der gesamte Code an einem einzigen Ort liegt und sehr schnell zugänglich ist. Die Markierung von Klammerpaaren. Nichts ist ärgerlicher als ein Fehler wegen einer vergessenen oder überflüssigen Klammer. SweeTS markiert automatisch das Gegenstück, sobald der Cursor auf einer Klammer steht, so dass man leicht überprüfen kann, ob die Klammersetzung korrekt ist.
Die Markierung von Klammerpaaren. Nichts ist ärgerlicher als ein Fehler wegen einer vergessenen oder überflüssigen Klammer. SweeTS markiert automatisch das Gegenstück, sobald der Cursor auf einer Klammer steht, so dass man leicht überprüfen kann, ob die Klammersetzung korrekt ist. Die Autocomplete-Funktion. Beginnt man eine Wort zu tippen und drückt CTRL+J, so öffnet sich ein Popup mit allen passenden Schlüsselwörtern. Das beschleunigt das Tippen, überbrückt allfällige Gedächtnislücken und reduziert Tippfehler. Das Dropdown kennt auch CSS-Classen, die man schon einmal im Code benutzt hat – selbst definierte Elemente (z.B. temp.*) dagegen tauchen in der Liste nicht auf.
Die Autocomplete-Funktion. Beginnt man eine Wort zu tippen und drückt CTRL+J, so öffnet sich ein Popup mit allen passenden Schlüsselwörtern. Das beschleunigt das Tippen, überbrückt allfällige Gedächtnislücken und reduziert Tippfehler. Das Dropdown kennt auch CSS-Classen, die man schon einmal im Code benutzt hat – selbst definierte Elemente (z.B. temp.*) dagegen tauchen in der Liste nicht auf. Das Clip-Konzept. Per Tastenbefehl wird ein Popup mit Code-Snippets, sogenannten Clips, aufgerufen, die dann per Mausklick oder Tastendruck in den Code einkopiert werden können. Ähnlich schnell lassen sich Code-Bestandteile als Clip speichern (sie werden dabei in eine *.DEF-Datei im Verzeichnis Context geschrieben). Bei häufig wiederkehrenden Code-Blöcken reduziert dies die Tipparbeit dramatisch. Für meine Begriffe eher verzichtbar sind die sogenannten Interactive Clips oder Dialogue Macros, welche zunächst in einem Dialogfenster die Parameterwerte abfragen.
Das Clip-Konzept. Per Tastenbefehl wird ein Popup mit Code-Snippets, sogenannten Clips, aufgerufen, die dann per Mausklick oder Tastendruck in den Code einkopiert werden können. Ähnlich schnell lassen sich Code-Bestandteile als Clip speichern (sie werden dabei in eine *.DEF-Datei im Verzeichnis Context geschrieben). Bei häufig wiederkehrenden Code-Blöcken reduziert dies die Tipparbeit dramatisch. Für meine Begriffe eher verzichtbar sind die sogenannten Interactive Clips oder Dialogue Macros, welche zunächst in einem Dialogfenster die Parameterwerte abfragen.  Der Code-Explorer – mit Einschränkungen. Bei einer “richtigen” Entwicklungsumgebung für eine “richtige” Programmiersprache bietet ein Code-Explorer einen raschen, strukturierten Zugriff auf alle Identifikatoren, welche der Programmierer irgendwo in seinem Code definiert hat: Variablen, Konstanten, Funktionen, Klassen und was der Konstrukte einer Programmiersprache mehr sind. Bei SweeTS listet der Code-Explorer primär Elemente des TypoScript-Objektbaums – aber eben nur alphabetisch und nicht etwa strukturiert wie im TypoScript Object Browser des TYPO3-Backends.
Der Code-Explorer – mit Einschränkungen. Bei einer “richtigen” Entwicklungsumgebung für eine “richtige” Programmiersprache bietet ein Code-Explorer einen raschen, strukturierten Zugriff auf alle Identifikatoren, welche der Programmierer irgendwo in seinem Code definiert hat: Variablen, Konstanten, Funktionen, Klassen und was der Konstrukte einer Programmiersprache mehr sind. Bei SweeTS listet der Code-Explorer primär Elemente des TypoScript-Objektbaums – aber eben nur alphabetisch und nicht etwa strukturiert wie im TypoScript Object Browser des TYPO3-Backends.