Im November letzten Jahres haben sich 30 Designer und Projektleiter aus der Community im deutschen Behringen eine Woche lang mit der Usability von TYPO3 beschäftigt. Dieses Treffen war ausgesprochen fruchtbar, wie man der kürzlich veröffentlichten Podcast-Serie entnehmen kann. Nachfolgend eine knappe Zusammenfassung der wichtigsten Verbesserungen, die sich voraussichtlich in der Version 4.4 von TYPO3 wiederfinden werden. Wer sich für die Details des zukünftigen Backends interessiert sollte sich die fünf Podcast-Episoden, welche zusammen rund eine Stunde dauern, auf jeden Fall anschauen.
Die Eingabemasken im Page-Modul wurden generell aufgeräumt und gewisse Parameter umbenannt. Die Masken wirken nun wesentlich ruhiger, weil die zahlreichen Buttons pro Content-Element erst beim Mouseover sichtbar werden. Zudem gibt es nun (auch ohne Extensions wie gb_bedraganddrop) Drag & Drop für Content-Elemente, auch über Spalten hinweg.

Die Content-Elemente können nicht nur in den bekannten Spalten angezeigt werden (Columns View), sondern neu auch im sogenannten Grid (Layout View), welcher die Raumaufteilung des Frontends nachempfindet. Ich vermute einmal, dass hier Extensions wie me_pagelayout oder be_layout Pate gestanden haben.

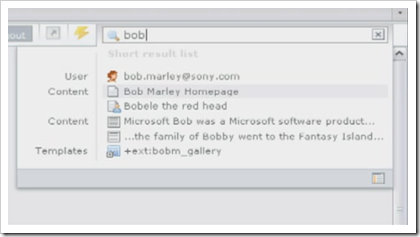
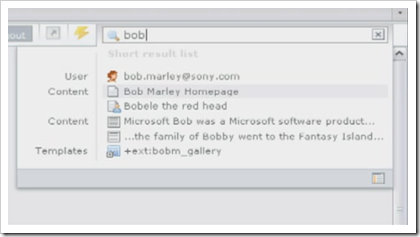
Die Suche im Backend wurde in verschiedenen Punkten verbessert. Zunächst ist das Suchfeld nun immer sichtbar, muss also nicht mehr ausgeklappt werden. Dann kann man durch das Voranstellen des #-Zeichens gezielt nach bestimmten Datentypen suchen (z.B. #user:martin). Es gibt ferner eine Autocomplete-Funktion, welche laufend Treffer – sortiert nach Datentyp – ausweist. Auch die Filterfunktion für den Seitenbaum wurde optimiert.

Für mich die vielleicht wichtigste Verbesserung ist das Introduction Package. Dabei handelt es sich um eine visuell ansprechende und im Sinne einer Best Practice aufgebaute Demo-Website, die man am Ende des Installationsprozesses mitinstallieren kann. Das schafft nicht nur die unsägliche Demo-Websites des FC Bigfeet aus der Welt, sondern verhindert auch, dass TYPO3-Neulinge an ihrer frischen TYPO3-Installation verzweifeln, weil man ohne die richtigen Konfigurationseinstellungen keinen vernünftigen Output im Frontend erhält. Das war längst fällig, und es scheint richtig gut gemacht zu sein.

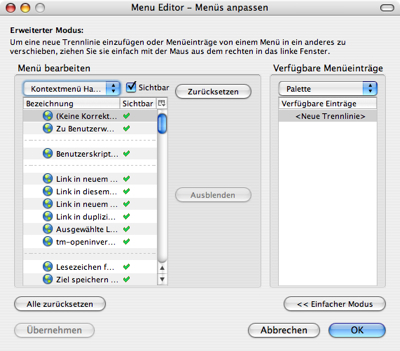
Der Standard-Backend-Skin, der in der Vergangenheit mehrfach leicht angepasst worden war, wurde weitere optimiert. Dies betrifft einerseits den technischen Aufbau (Handling von Icons und CSS, Nutzung von ExtJS, Verzicht auf Frames), andererseits aber auch das Design, das seine Herkunft zwar nicht verleugnet, aber doch deutlich edler und kontrastreicher daherkommt. Ausserdem wurden an vielen Stellen Korrekturen vorgenommen, um insgesamt ein konsistenteres und standardkonformeres Backend zu erhalten.
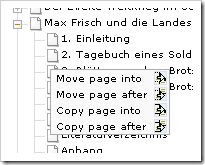
Viele Detailverbesserungen hat auch der Seitenbaum – der nun ebenfalls komplett auf ExtJS basiert – erlebt. Man kann ihn wegklappen, wenn er Platz benötigt wird, er bietet ein sehr schönes Drag & Drop (auch beim Einfügen von neuen Objekten), und er erlaubt das In-Place Editing von Seitentiteln.