Dass man mit TYPO3 komplexe Websites bauen kann, ist hinlänglich bekannt. Dass sich damit auch Intranets und Extranets betreiben lassen, liegt auf der Hand, zumal die Anforderungen so unterschiedlich nicht sind. Aber kann man mit TYPO3 auch ein Projekt planen und den resultierenden Terminplan als Gantt-Chart visualisieren?
Das Testszenario: Wir möchten den Umzug eines Unternehmens in ein neues Bürogebäude planen, der in folgenden Phasen abläuft:

Zu beachten ist dabei: Die einzelnen Projektphasen sind voneinander abhängig. Die Baueingabe beispielsweise kann erst erfolgen, wenn der Umbau geplant ist, und die Mitarbeiter können erst umziehen, wenn die Infrastruktur im neuen Gebäude steht. Was wir zudem kennen ist das Startdatum des ganzen Projekts (1.4.2008), und wir wissen, dass der Umzug spätestens an Weihnachten abgeschlossen sein muss. Indem wir die einzelnen Projektphasen verketten und ihnen eine Dauer zuweisen, berechnet uns das Projektplanungs-Tool die resultierenden Daten automatisch. Die Planung von Kosten oder Ressourcen, wie es bei der professionellen Projektplanung üblich ist, lassen wir bewusst weg.

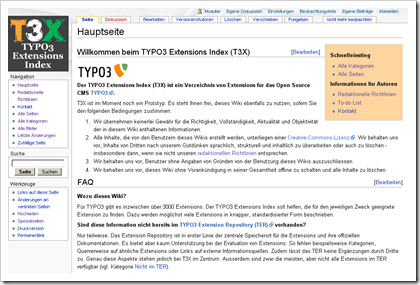
Unser Testkandidat ist die Extension PAE Project Management (pae_project). Sie ist rasch installiert, denn sie bietet im Extension Manager kaum Konfigurationsmöglichkeiten und muss lediglich in Form eines Plugins in eine Seite eingefügt werden. Die Projektelemente werden über das List-Modul eingepflegt (siehe oben) und in einem SysFolder gespeichert. Verglichen mit einer Projektplanungs-Software wie Microsoft Project oder OpenProj ist dieser Vorgang ziemlich mühsam, entspricht aber dem Konzept von TYPO3.

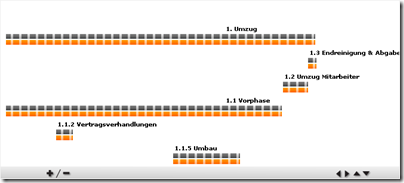
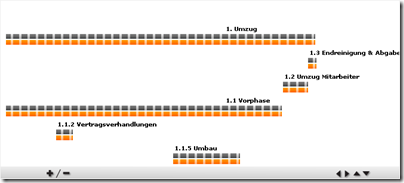
Das Resultat im Frontend ist auf den ersten Blick ansprechend: Der Projektplan wird visuell in Form eines einfachen Gantt-Charts ausgegeben (Flash). Dessen Grösse ist leider fix und relativ knapp bemessen, man kann es aber immerhin zoomen und scrollen. Schwarz wird dabei die geplante, orange die effektive Zeitdauer eines Projektelements angezeigt. Gemäss Handbuch sollte es auch eine Zeitskala geben, bei meinem Test fehlte diese aber.
Darunter gibt es eine Listen- und eine Detailansicht der Projektelemente. Eingeloggte Frontend-Users können zudem Projektelemente über Formulare editieren, wobei drei Rollen unterschieden werden: Gobal Administrator, Project Administrator, Project Worker.
Die Extension hat ein paar schöne Ansätze, aber es gibt noch einige massive Probleme. Erstens werden die Projektelemente im Frontend nicht in derjenigen Reihenfolge ausgegeben, die man im Backend vorgegeben hat, sondern in der Reihenfolge ihrer Erstellung – was in einem ziemlich chaotischen Gantt-Chart resultiert. Zweitens kann man im Backend wohl Abhängigkeiten erfassen, aber diese werden nicht überwacht, d.h. man kann Daten trotzdem beliebig setzen. Umgekehrt muss man auch alle Daten manuell erfassen, denn es erfolgt keine Datumsberechnung aufgrund der Zeitdauer und der Abhängigkeiten. Und schliesslich habe ich den Versuch, als Frontend User ein Projektelemente zu bearbeiten, mit mehreren Dutzend(!) Fehlermeldungen bezahlt (was allerdings auch mit meiner spezifischen Website zusammenhängen könnte).
Alles zusammengenommen: Im Moment ist diese Extension leider unbrauchbar.




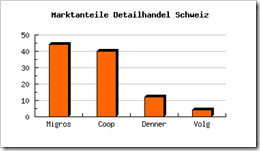
 Auch unsere zweite Variante ist nicht TYPO3-spezifisch: Für gelegentlich ändernde Zahlen bietet sich die Google Chart API an. Das Prinzip ist einfach: Man ruft über die URL http://chart.apis.google.com/chart Googles Chart-Engine auf und gibt alle Informationen über das gewünschte Diagramm im Query-String mit. Die obige Grafik beispielsweise kommt zurück, wenn Sie folgende URL aufrufen:
Auch unsere zweite Variante ist nicht TYPO3-spezifisch: Für gelegentlich ändernde Zahlen bietet sich die Google Chart API an. Das Prinzip ist einfach: Man ruft über die URL http://chart.apis.google.com/chart Googles Chart-Engine auf und gibt alle Informationen über das gewünschte Diagramm im Query-String mit. Die obige Grafik beispielsweise kommt zurück, wenn Sie folgende URL aufrufen: Der dritte Weg führt über die Extension jpgraph, welche die gleichnamige Grafik-Library einbindet. Die erzeugten Diagramme wirken vielleicht etwas altbackener als bei Google, dafür ist man autonom und kann das Chart über ein übersichtliches Formular im TYPO3-Backend konfigurieren.
Der dritte Weg führt über die Extension jpgraph, welche die gleichnamige Grafik-Library einbindet. Die erzeugten Diagramme wirken vielleicht etwas altbackener als bei Google, dafür ist man autonom und kann das Chart über ein übersichtliches Formular im TYPO3-Backend konfigurieren.


 Es ist zu vermuten, dass damit einige der älteren Tools – beispielsweise der auf Mantis basierende alte
Es ist zu vermuten, dass damit einige der älteren Tools – beispielsweise der auf Mantis basierende alte 